Design A Life Saving Tool
In the world we live in today, web development is already widely used by businesses and other industries. If you want to stay ahead of the competition, you need the best front-end development tools. These are software applications that allows developers to establish professional apps and website layouts easily.
These tools make the web development process faster and easier with their built-in features. If you're a front-end developer, you must be careful in choosing the right tools to create an appealing web design layout.
Best Tools for Front-End Developers
It can be challenging to choose the best front-end development tools for your specific needs. Worry no more because we will make your search for these tools easier. The following are top life-saving tools for front-end developers.
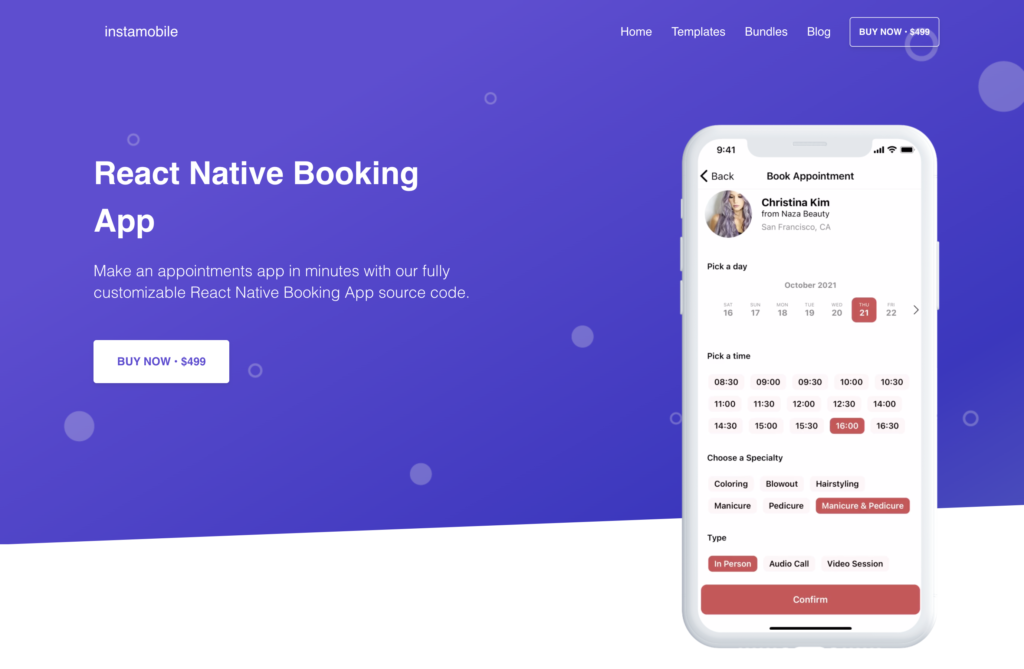
Instamobile

Instamobile is the absolute leader in the React Native app template market. Their app templates are top-notch, with an amazingly clean design, inspired by their experience in consumer product companies, such as Instagram and Twitter.
Their products are fully functional codebases, that can run on both web and mobile, and that are already integrated with scalable backend systems, such as Firebase. Their mission is to reduce development time for any product in the world to only a few days of work.
If you are building a chat app, a social network, a video streaming platform, a Tinder-like dating app or any other app idea that you can think of, make sure you check out Instamobile. Our favorite product on their marketplace? This absolutely gorgeous React Native Booking App, that has a ton of features for appointments management.
TinyMCE

This bootstrap WYSIWYG editor can improve Bootstrap forms through WYSIWYG editing. It can provide you with simple integration with design systems and frameworks like Bootstrap. With this, you can get top-quality experience in your applications and websites. It is customizable and flexible, so you can make your project according to your standards.
TinyMCE can also be your Angular WYSIWYG editor. It can help you make an angular reactive form easily. This tool can make your development process simpler.
Creative Tim

It offers Bootstrap-based design elements that can make your development work easier and faster. With this tool, you can make mobile and web apps. It can save you time because you can concentrate on your business model. It comes with Admin templates that are easy to use. This tool also features Admin Dashboards and pre-made sections and elements.
MonsterOne

This web development tool can provide you with themes that are easy to use. It can be the perfect tool for unlimited projects and domains. One also comes with different plugins, add-ons as well as stock photos. This can also give you video and audio assets for your site without hassle.
One also features the Draftium tool to visualize your ideas in a better way. You can also get excellent customer support on a 24/7 basis. This web development tool can offer over 7672 presentation templates. Additionally, you can also receive access to products of TemplateMonster.
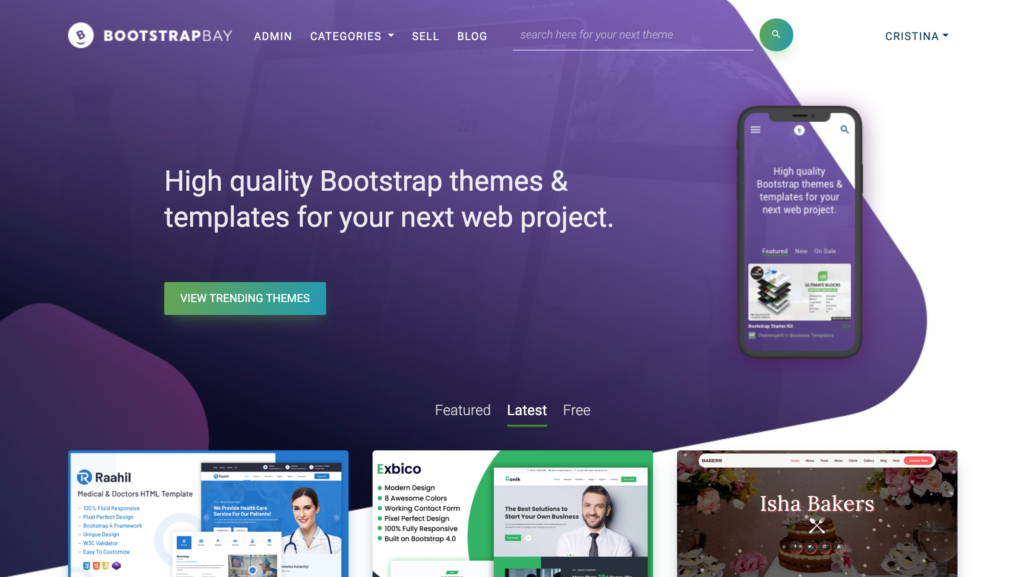
BootstrapBay Templates

BootstrapBay can be an efficient tool for front-end developers. It comes with hundreds of HTML5 templates, which helps you save a lot of coding time. The most fancy thing that you would fall in love with is many visualization admin panel templates with many free themes available to download.
Npm

Another efficient tool you can use for your projects is Npm. It is the Node package manager for JavaScript. You can reuse and discover more than 470,000 free code packages in the Registry. You can control and publish access to a namespace. You can also manage private and public code with a similar workflow.
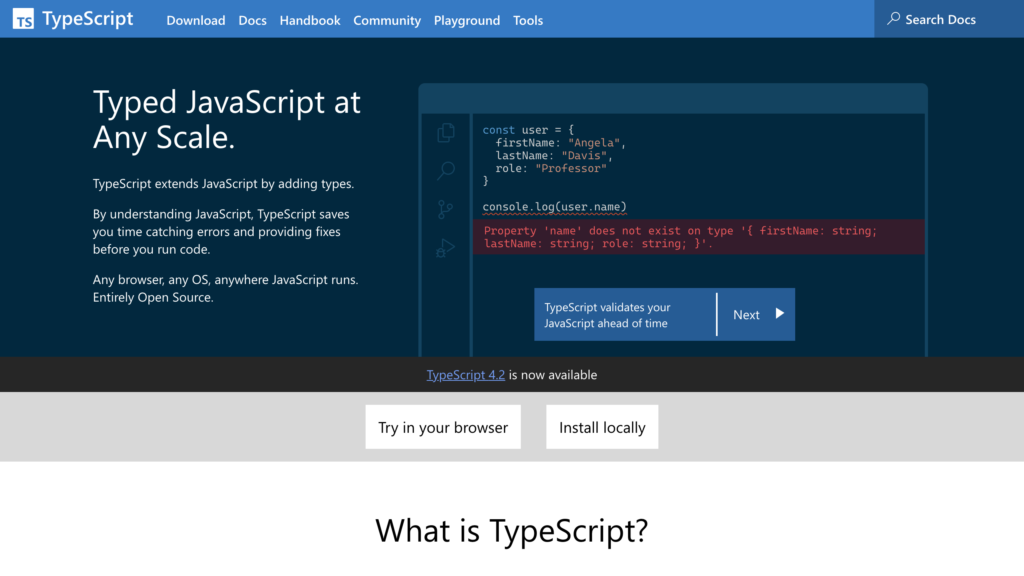
TypeScript

This tool can support different JS libraries. It is an open-source front-end scripting language. TypeScript is a strict JavaScript syntactical superset that provides optional static typing. It is among the top web developer tools for big app development and compiles to JavaScript.
TypeScript also supports definition files with JavaScript library information like C/C++ header files. The good thing about this tool is that it is portable across devices, browsers, and operating systems.
GitHub

GitHub is one of the best front-end development tools in the market today. It comes with project management features that can make your work easier and faster. You can deploy projects as a cloud-hosted solution or as a self-hosted solution. It helps you to make a review procedure for your code that matches your workflow. With GitHub, you can keep aligned, coordinate easily and finish your project with its functional tools. The tool lets you host documentation from repositories directly.
Foundation

It is a front-end framework for any medium, device, and accessibility. It can provide the cleanest markup without degrading its speed and utility. This tool comes with customization features that allow you to add or remove elements. It is also optimized for mobile devices.
Less

Less is a great tool for front-end developers. It supports CSS language and lets you use strategies to create more extendable and maintainable CSS. You can use and download it for free. You can upload compiled CSS files to the production web server.
Conclusion
To sum it up, these front-end web development tools can be your partner to establish professional website layouts easily. Are you ready to level up your web development process? Then, it is time to choose the most efficient tools to achieve your project.
Design A Life Saving Tool
Source: https://bootstrapbay.com/blog/top-life-saving-tools-for-front-end-developers/
Posted by: clinehameaced.blogspot.com

0 Response to "Design A Life Saving Tool"
Post a Comment